Selecting a theme and CI CE¶
Design Module¶
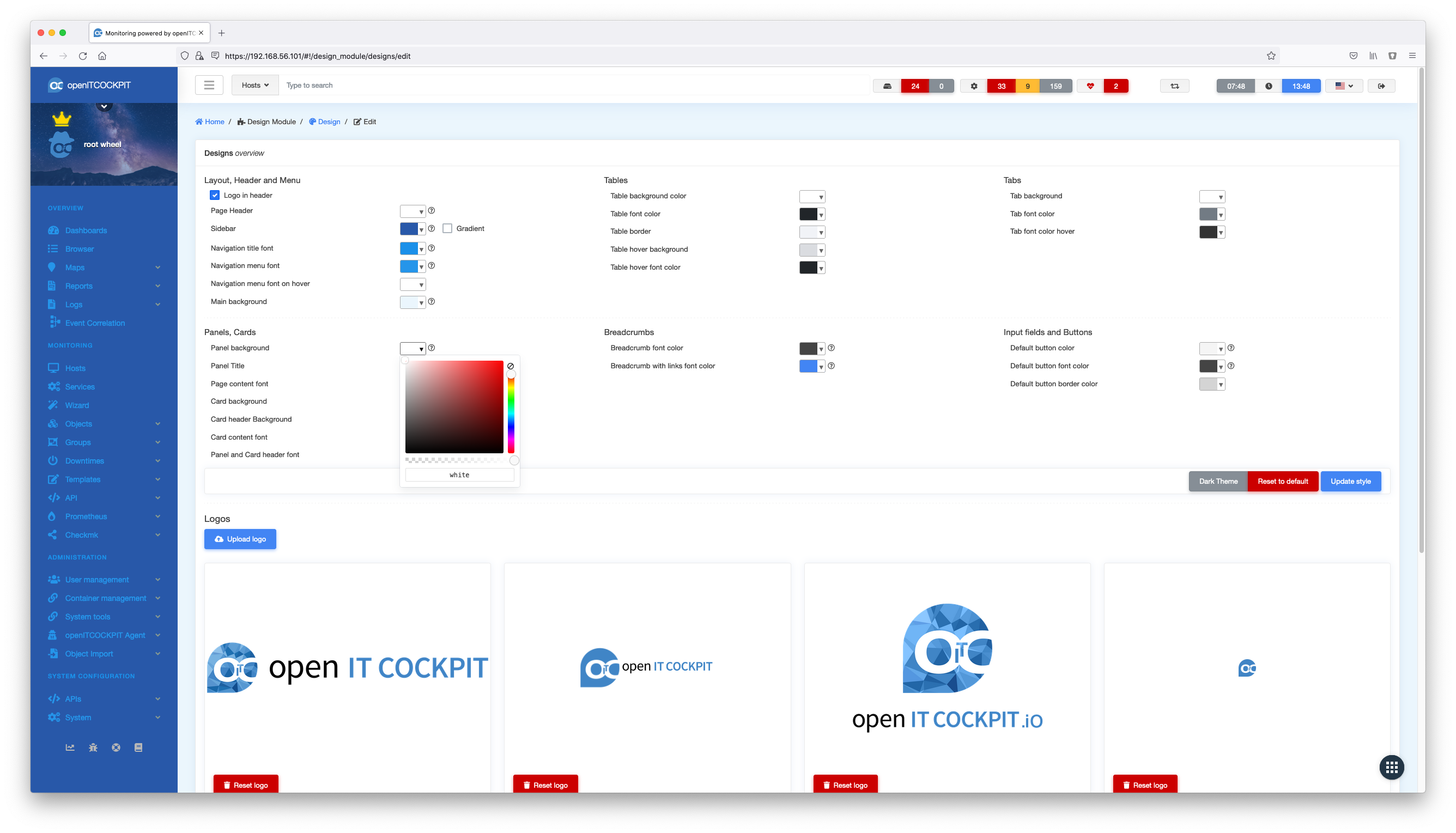
You can adapt the appearance of your openITCOCKPIT installation as required using the DesignModule, which can be installed via the openITCOCKPIT integrated package manager.
You can also adjust the colours of the web interface and the logos used by the system via the design editor. No programming skills are required for completing these tasks.
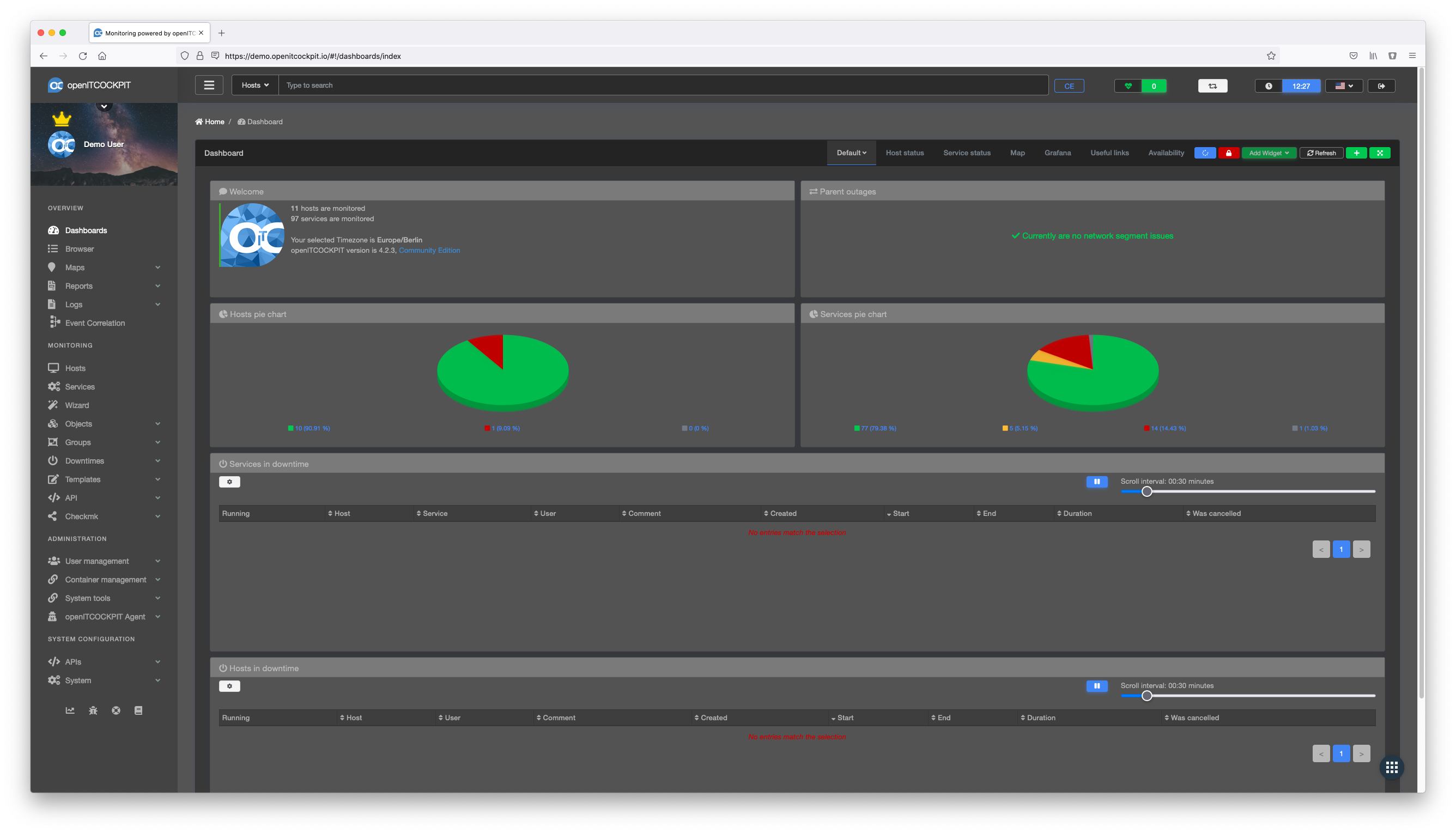
In addition to the standard light theme, openITCOCKPIT also offers a dark theme. This is preconfigured and can be loaded using the "Dark Theme" button in the design editor. To change your theme, click on "Update style".
Export / import design¶
You can import and export your own designs into another openITCOCKPIT system.
To export a design, you must first create and save a design. You will then need to scroll down to the very bottom of the Design Editor where you will find an "Export the currently saved design". button. This will export your current design as a .json file for download.
To import an exported design, click on the "Import" button and upload the corresponding .json file.
For example, you can use this method to load our Halloween theme for openITCOCKPIT .
Using your own CSS¶
To give you complete design freedom, you also have the option of storing your own CSS rules. This means all spacing, colours and fonts can be adjusted as required.
Tip
Creating CSS rules requires knowledge of cascading style sheets and should only be set up by experienced users.