Dashboard¶
Das Dashboard ist die Startseite in openITCOCKPIT.
Das Dashboard ist die Startseite von openITCOCKPIT und besteht im Standard aus nur einem Default Tab.
Dashboard hinzufügen¶
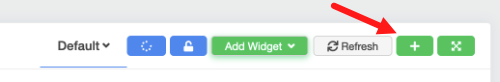
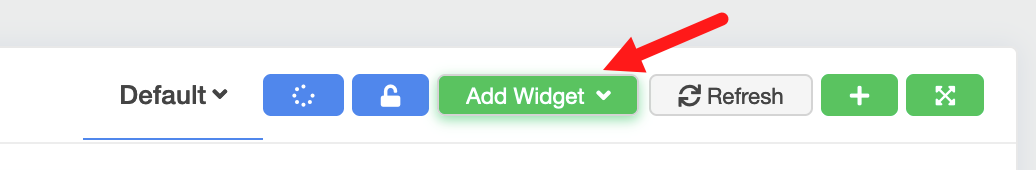
Um neue Tabs hinzuzufügen, klickt man auf das + Symbol im oberen rechten Rand des Dashboards
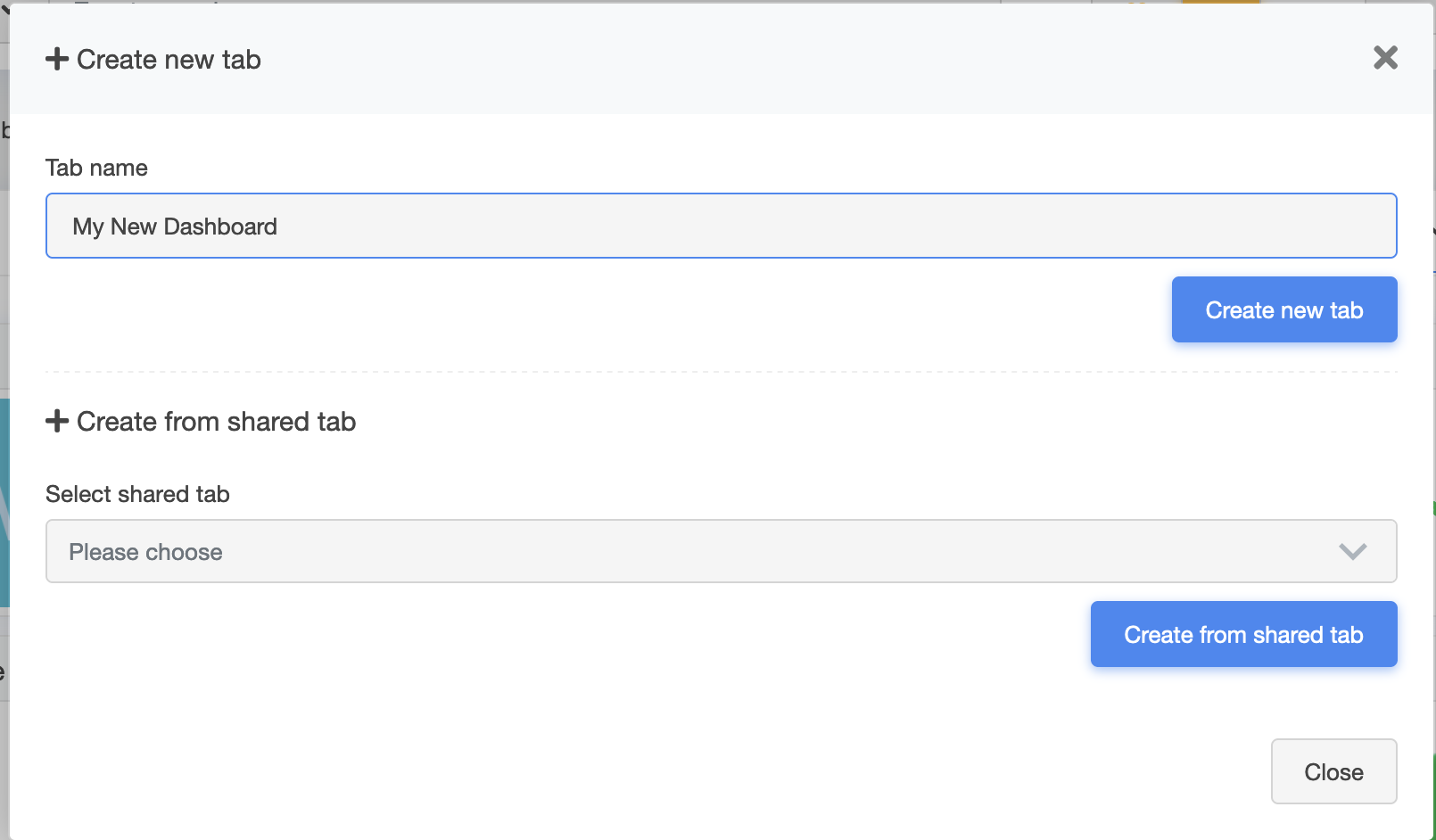
Dies öffnet folgendes Fenster:
Zum Erstellen eines leeren, neuen Tabs muss im oberen Bereich ein Name für den Tab angegeben werden und anschließend auf den Erstellen neuen Tab Button geklickt werden.
Zum Erstellen eines Tabs aus einer Vorlage wählt man einen freigegebenen Tab aus der Liste und klickt anschließend auf Erstelle von geteiltem Tab.
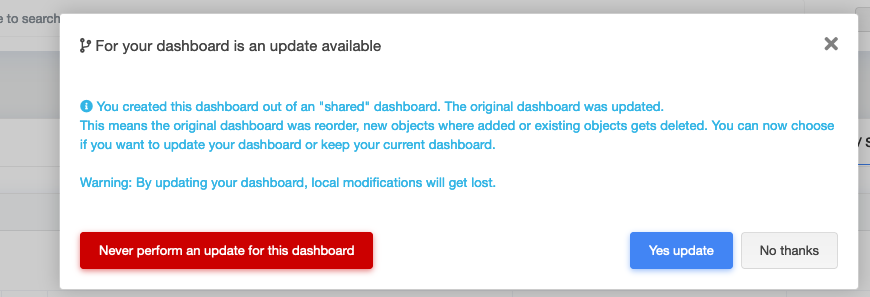
Erstellt man einen Tab aus einer Vorlage und an dieser Vorlage ändert sich etwas, erscheint beim nächsten Aufruf des Tabs folgender Dialog.
Man kann nun auswählen, ob man seinen Tab aktualisieren möchte, oder auch nicht.
Dashboard teilen¶
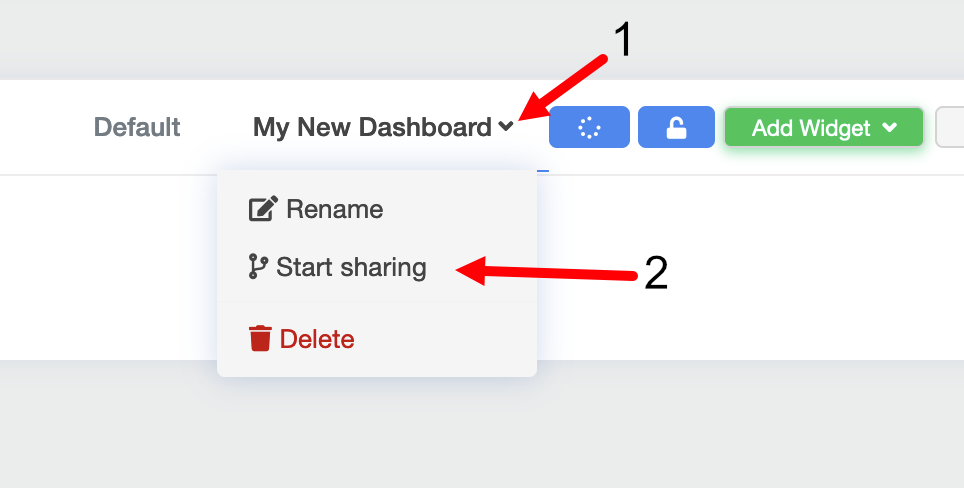
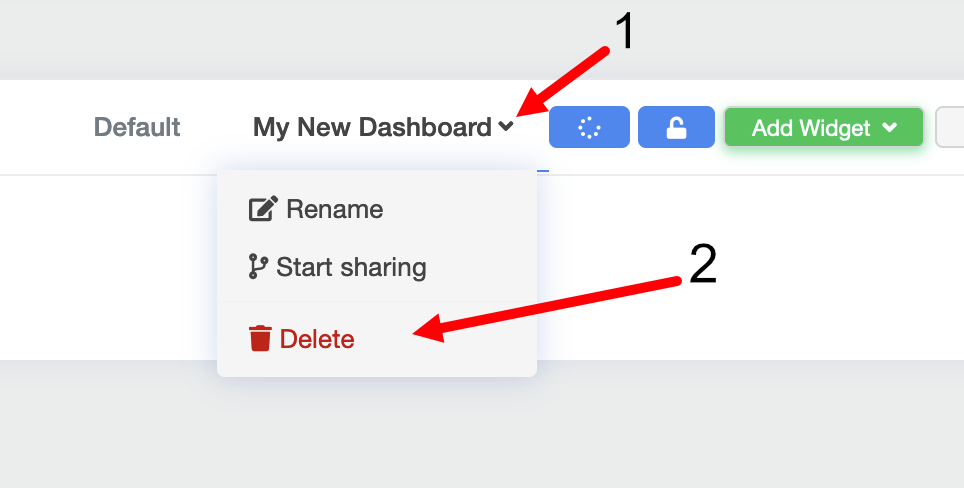
Es gibt in openITCOCKPIT die möglichkeit Tabs zu teilen. Dazu klickt man zuerst auf den nach unten zeigenden Pfeil (1) an einem Dashboard Tab und danach auf Starte Teilen.
Die geteilten Dashboards stehen dann anderen Benutzern in openITCOCKPIT zur Verfügung.
Wenn ein Dashboard bereits geteilt ist, dann steht in der Auswahlliste Stoppe Teilen. Darüber kann das Teilen des Dashboard-Tabs wieder gestoppt werden.
Dashboard Rotation¶
Eine Dashboard-Rotation bewirkt, dass alle vorhandenen Dashboard Tabs in einem vom Benutzer, zwischen 10 Sekunden und 15 minuten, festgelegten Intervall nacheinander angezeigt werden.
Im Zusammenspiel mit der Vollbildansicht der Dashboards kann dies nützlich sein, um openITCOCKPIT beispielsweise auf einem TV anzuzeigen.
Dashboard löschen¶
Um ein Dashboard zu löschen, klicken Sie zuerst auf den nach unten zeigenden Pfeil (1) an einem Dashboard Tab und danach auf Löschen (2).
Widget hinzufügen¶
Um ein neues Widget auf einem Dashboard hinzuzufügen, klicken Sie auf die Schaltfläche Widget hinzufügen
Anschließend öffnet sich eine Auswahlliste mit allen verfügbaren Widgets.
Nach dem man das entsprechende Widget hinzugefügt hat, muss dies gegebenenfalls noch konfiguriert werden.
Nach dem Speichern der Widget-Konfiguration wird das Widget mit Inhalt angezeigt.
Widgets¶
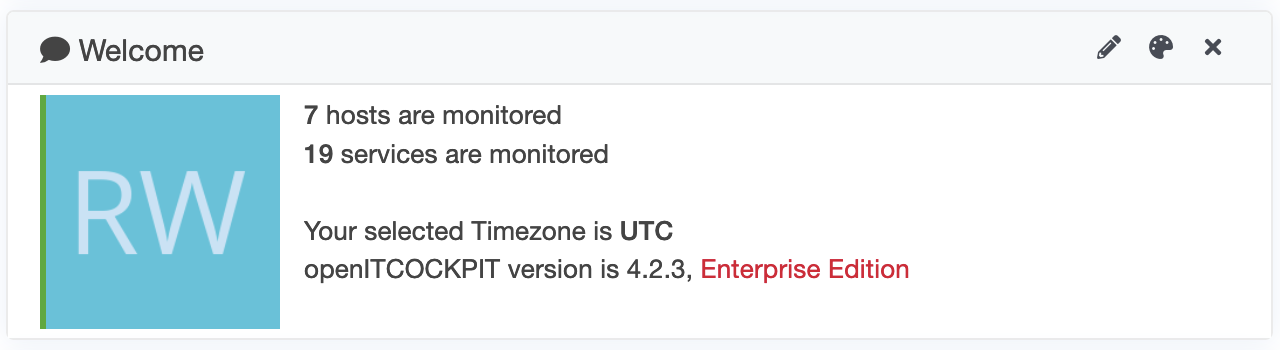
Willkommen¶
Zeigt eine die Gesamtanzahl, der für einen Benutzer sichtbaren, überwachten Hosts und Services an. Zudem wird die Benutzerzeitzone, openITCOCKPIT Version und die Edition angezeigt.
Übergeordnete Ausfälle¶
Zeigt eine Liste aller nicht erreichbaren verknüpften Eltern Objekte.
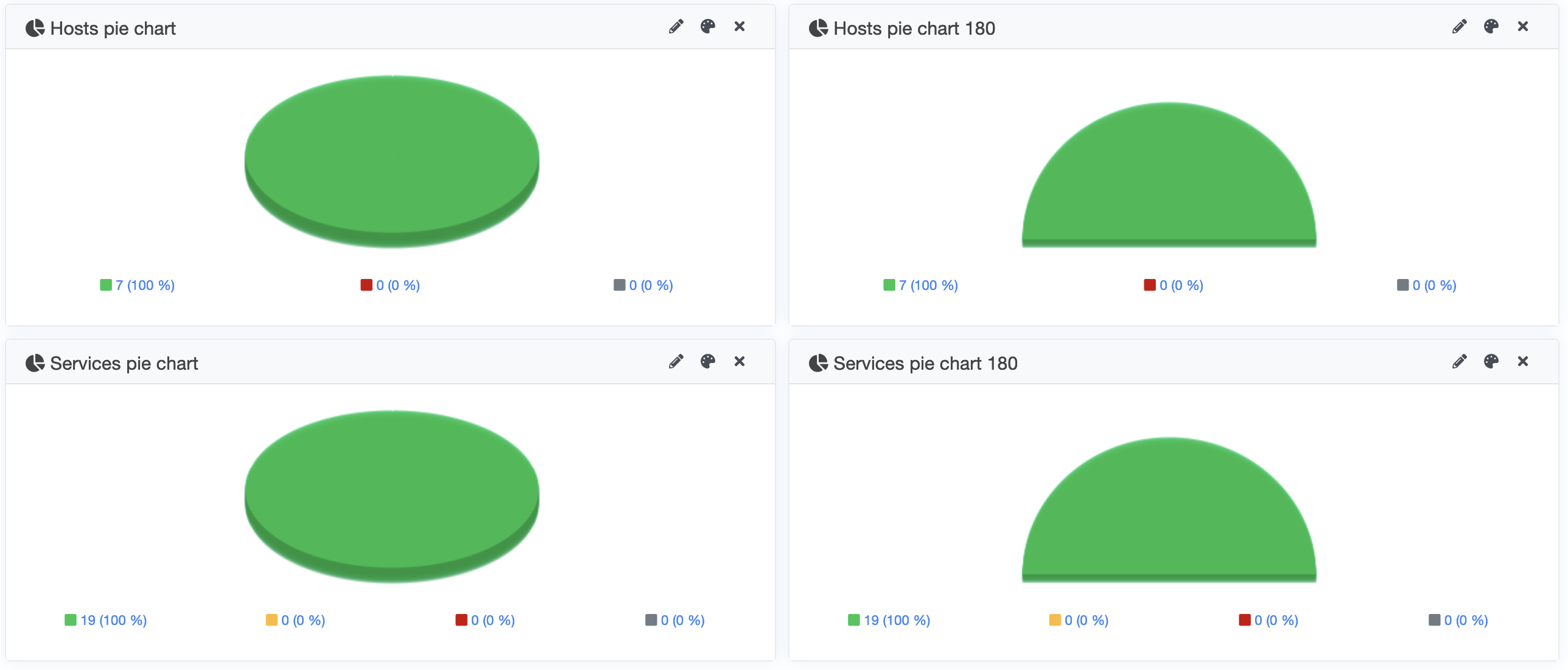
Host/Service Kreisdiagramm (180)¶
Zeigt (je nach Auswahl) halbes oder ganzes Tortendiagramm aller Hosts oder Services und deren Status. Beim Klick auf die Statusfarbe unter dem Diagramm öffnet sich eine Liste mit den Hosts oder Services im ausgewählten Status.
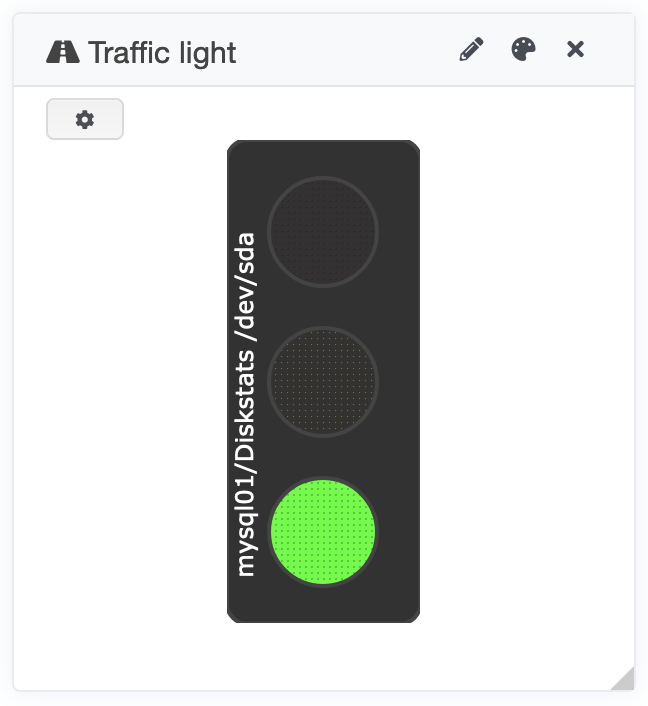
Ampel¶
Zeigt die Statusfarbe eines Services an
Konfiguration¶
Es muss ein Service ausgewählt werden, dessen Status angezeigt werden soll. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
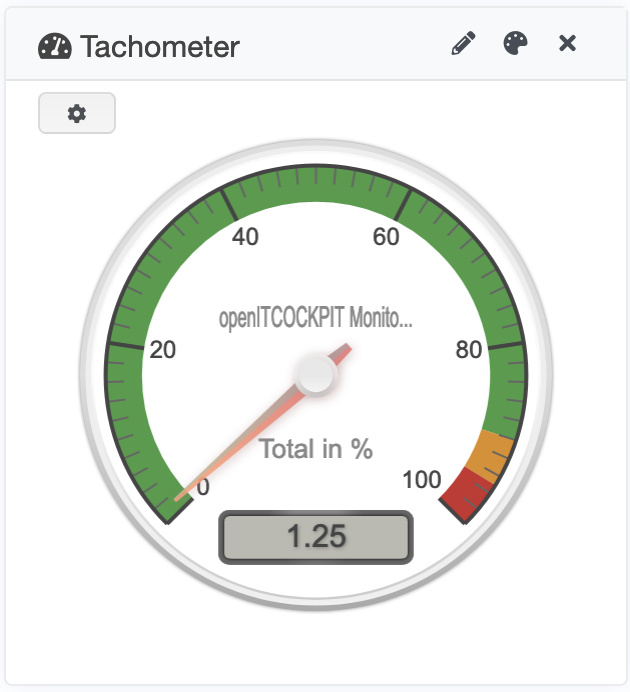
Geschwindigkeitsmesser (Tacho Widget)¶
Zeigt den wert eines Performance-Datensatzes eines Services an. Schwellwerte werden zusätzlich farblich markiert.
Konfiguration¶
Es muss ein Service, sowie ein Performance-Datensatz ausgewählt werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
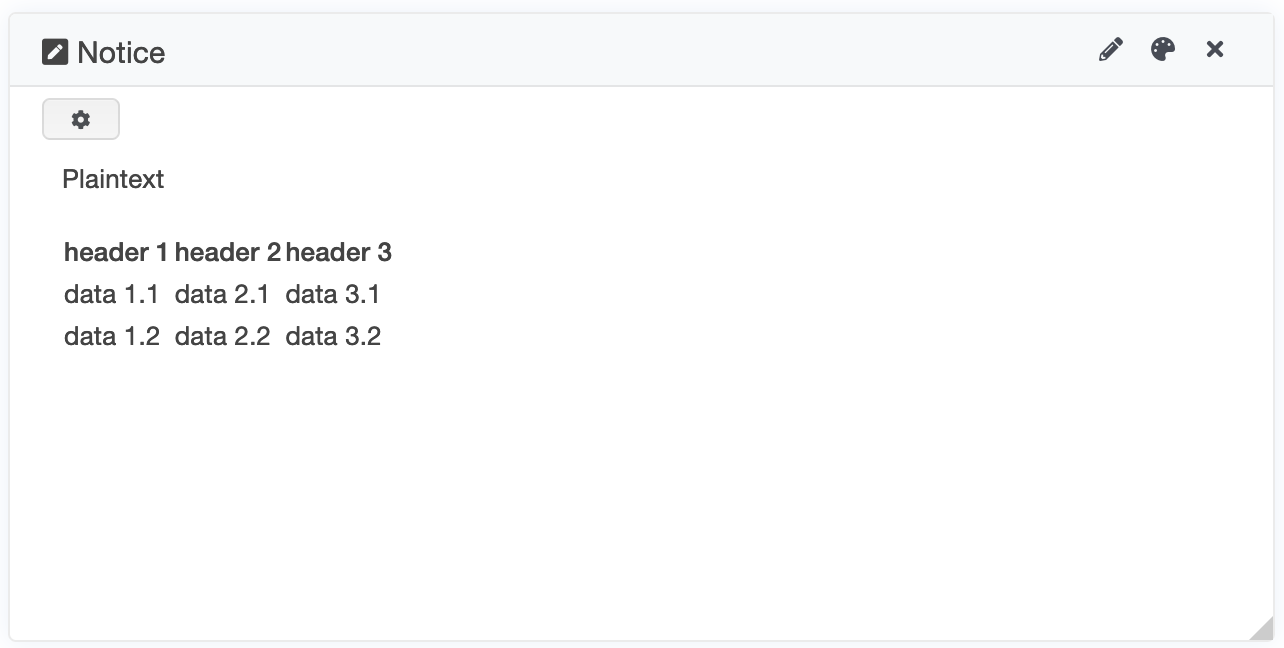
Notiz¶
Das Notiz-Widget kann Text, HTML oder Markdown anzeigen.
Konfiguration¶
Es kann Text, HTML oder Markdown in das Textfeld eingefügt werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
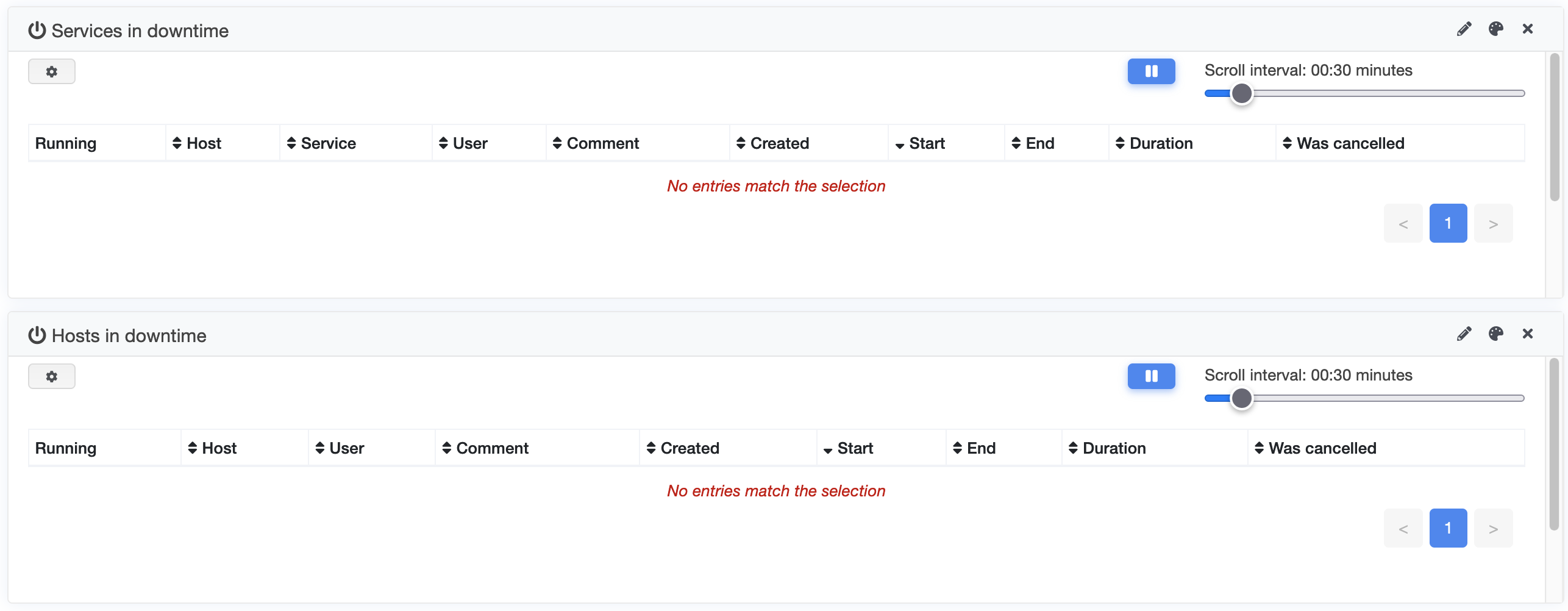
Host/Service in Wartungszeit¶
Das Host bzw. Service in Wartungszeit Widget zeigt Host bzw. Services an, die sich in einer Wartungszeit befinden.
Konfiguration¶
Über die Konfiguration besteht die möglichkeit nach Hosts bzw. Services und dem Wartungszeitkommentar zu filtern. Darüber hinaus können die anzuzeigenden Wartungszeiten über verschiedene Optionen ein- oder ausgeblendet werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
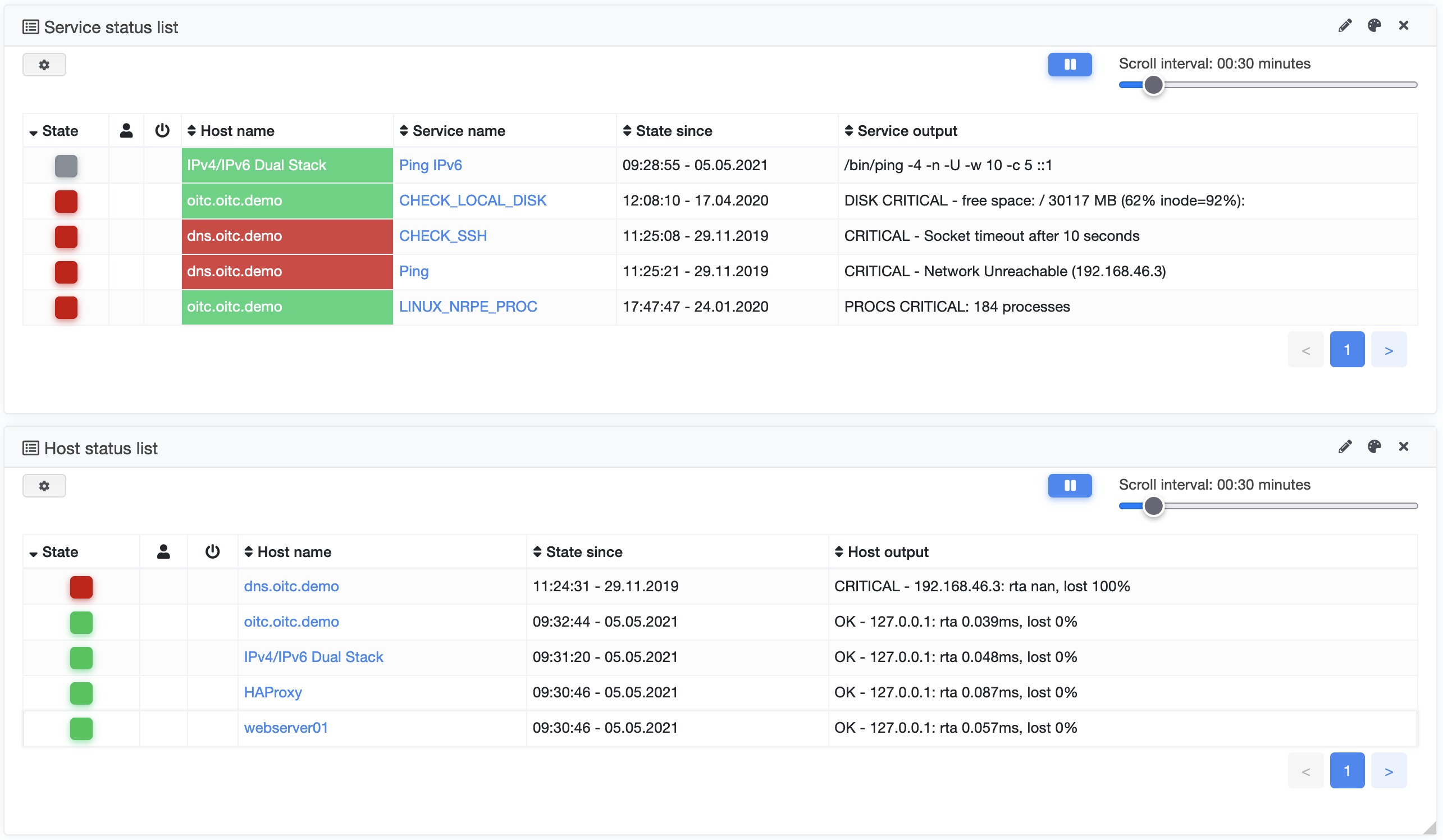
Hoststatus/Servicestatus Liste¶
Zeigt eine filterbare Liste mit Hosts bzw. Services an. Diese Listen enthalten den Status, aktuelle Wartungszeiten, Bestätigungen, sowie seit wann der Status eingetreten ist und den Host- bzw. Serviceoutput. Die Liste kann in einem benutzerdefinierten Intervall automatisch scrollen.
Konfiguration¶
Host bzw. Service Status Listen können nach Hostname bzw Host und Servicename sowie nach Output gefiltert werden. Darüber hinaus stehen verschiedene Optionen, beispielsweise um nach dem Status, Wartungszeiten oder Statusbestätigungen zu filtern, zur Verfügung. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
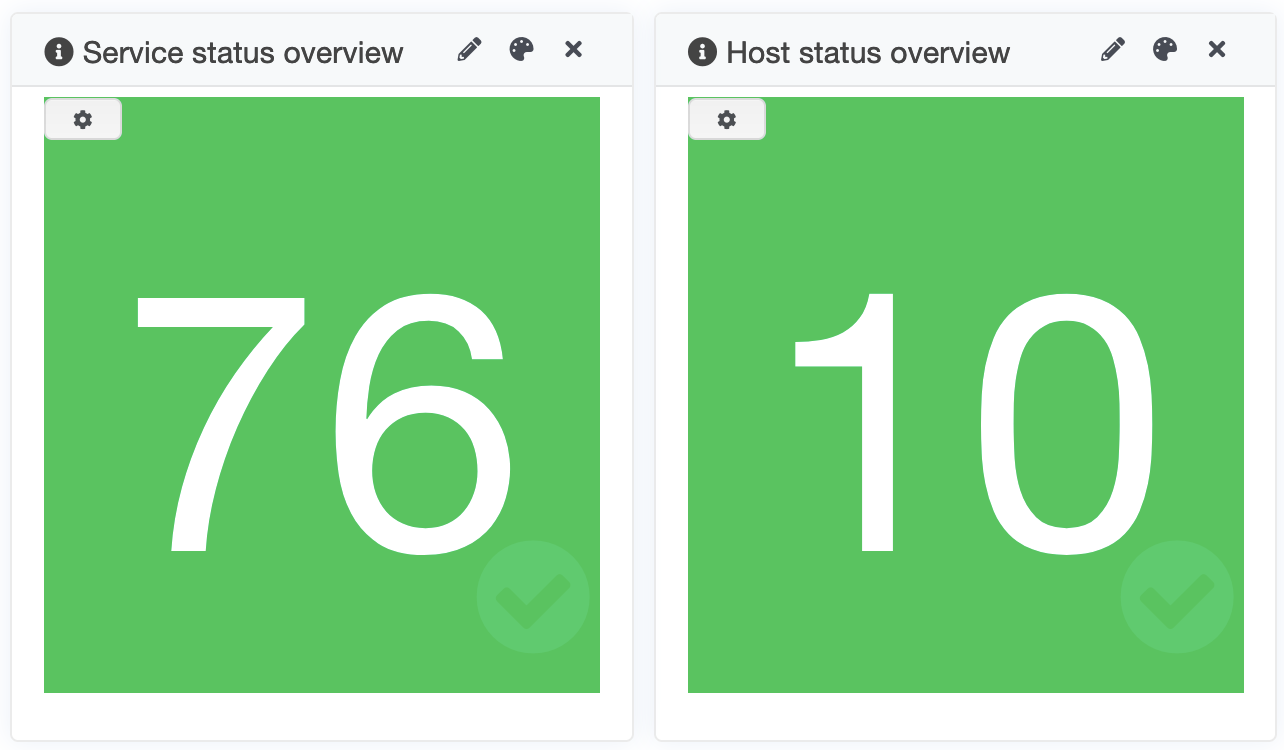
Hoststatus/Servicestatus Übersicht¶
Das Host- bzw. Servicestatusübersicht-Widget zeigt die Anzahl der Hosts bzw. Services in einem bestimmten Status (beispielsweise UP/OK) an.
Konfiguration¶
Die Host bzw. Servicestatus Übersicht zeigt immer nur die Anzahl der Hosts bzw. Services in dem gewählten Status an. Diese auswahl kann über die Konfiguration des Widgets getroffen werden. Zudem kann auch nach dem Host bzw. Host und Servicenamen gefiltert werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
Host/Service Top Alerts¶
Die Host bzw. Service Top Alerts Widgets zeigen die Benachrichtigungsalarme zu dem konfigurierten Status innerhalb des rückwirkenden konfiguriertem Zeitraums. Es wird nach Anzahl und aktuellstem Datum gruppiert. Mit Anzahl ist hier die Anzahl der Alarme selbst und nicht die Anzahl verschickten Benachrichtigungen gemeint. Also wenn bei einem Alarm 20 Personen benachrichtigt wurden, wird nur 1 Alarm gezählt. Sonst verfälscht es die Anzeige der tatsächlichen Alarme.
Konfiguration¶
Die Widgets können nach Status und zu betrachtrendem Zeitraum konfiguriert werden.
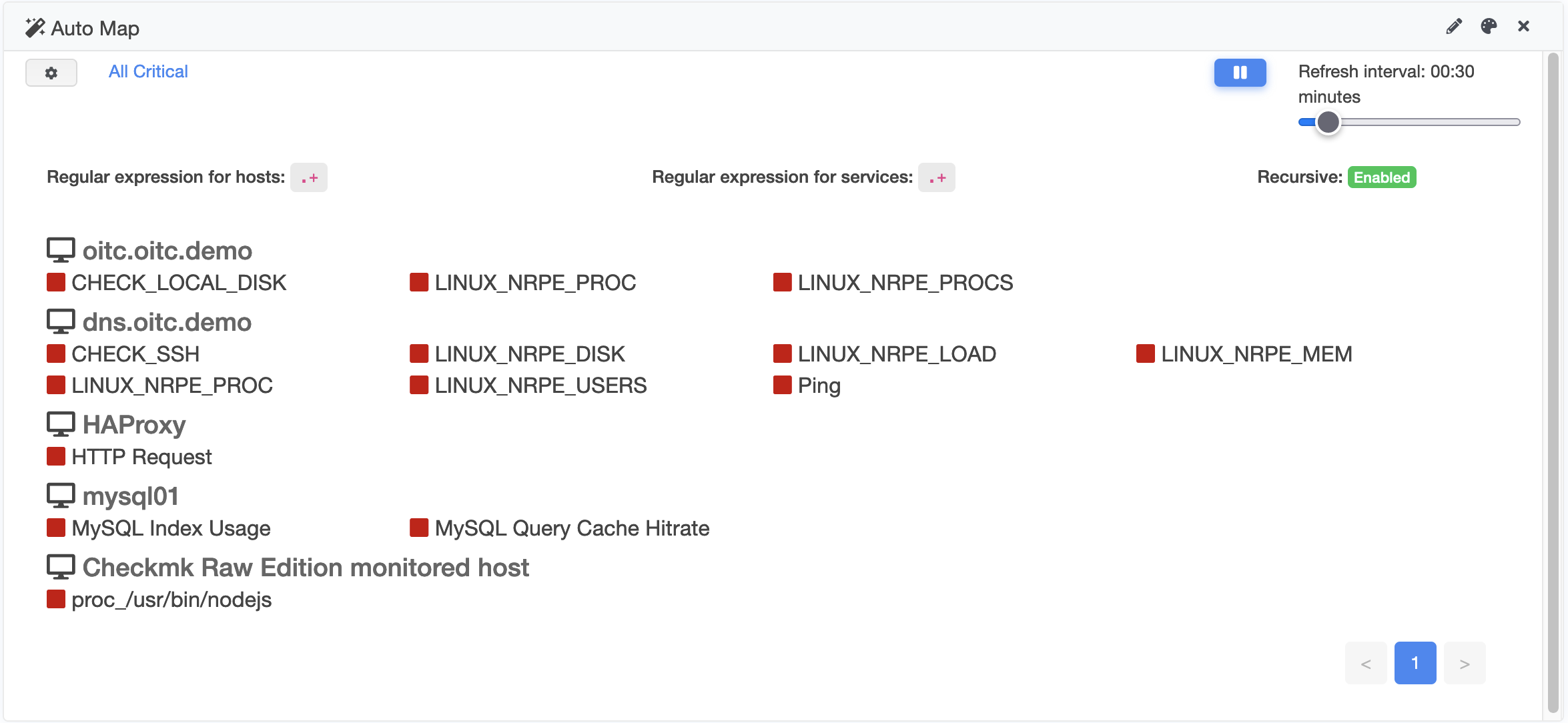
Automatische Karte¶
Das Widget zeigt Automatischen Karte an
Konfiguration¶
Die automatische Karte muss vorher über die Automatischen Karten erstellt werden. Danach kann eine Karte in der Widget Konfiguration ausgewählt werden. Zusätzlich hat man die Möglichkeit auszuwählen, wie viele Elemente auf einer `Seite im Widget dargestellt werden sollen. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
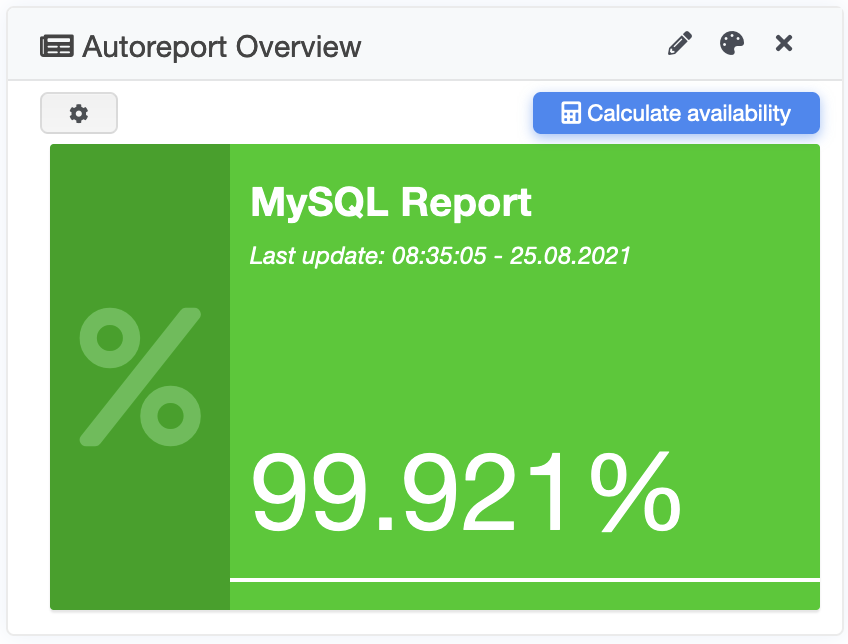
Autoreport Übersicht¶
Das Widget zeigt eine Verfügbarkeitsanzeige eines zuvor erstellen Autoreports an.
Konfiguration¶
Das Widget setzt einen zuvor erstellten Autoreports voraus. Dieser Report kann anschließend in der Konfigurationsoberfläche des Widgets ausgewählt werden. Zudem sind Optionen zur Anzeige der Verfügbarkeit, Logdaten sowie die dynamische Farbgestaltung verfügbar. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
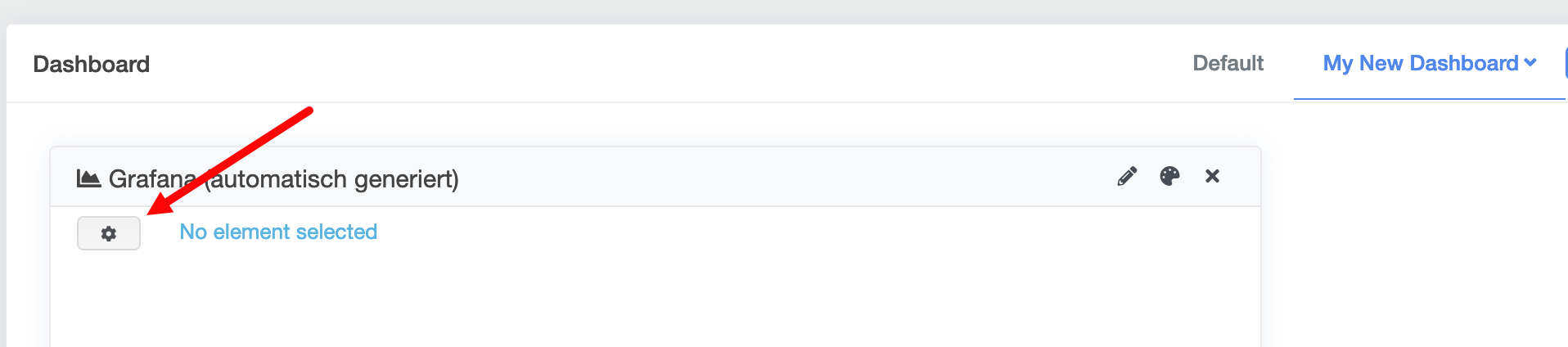
Grafana (automatisch generiert)¶
Das Widget zeigt automatisch generierte Grafana Dashboards an.
Konfiguration¶
Automatisch generierte Grafana Dashboards können über den Hostnamen in der Konfigurationsfläche des Widgets ausgewählt werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
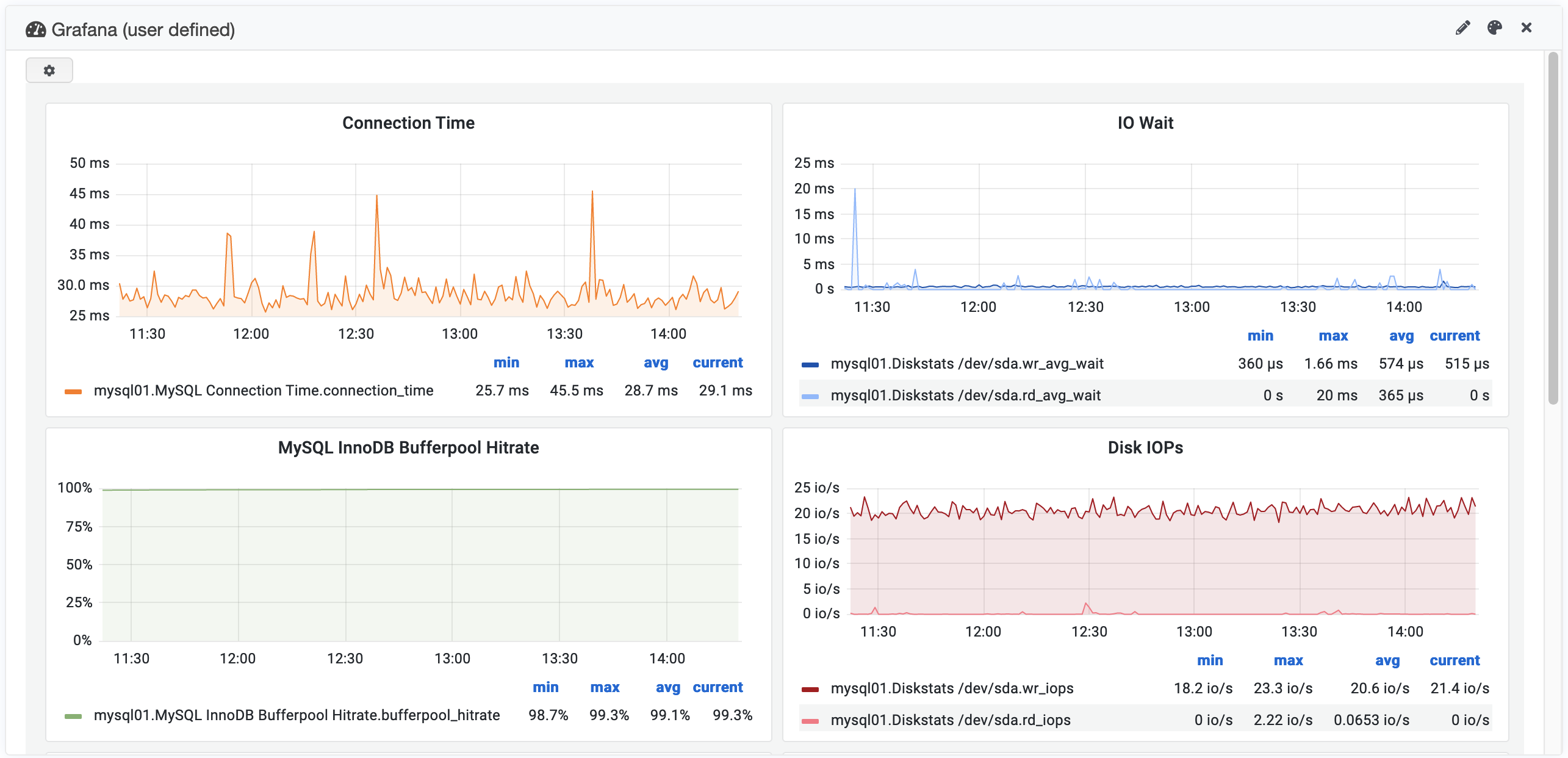
Grafana (benutzerdefiniert)¶
Das Widget zeigt benutzerdefinierte Grafana Dashboards an.
Konfiguration¶
Benutzerdefinierte Grafana Dashboards müssen vorher über das Grafana Modul erstellt werden. Anschließend kann ein Dashboard über die Widget-Konfigurationsoberfläche ausgewählt werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
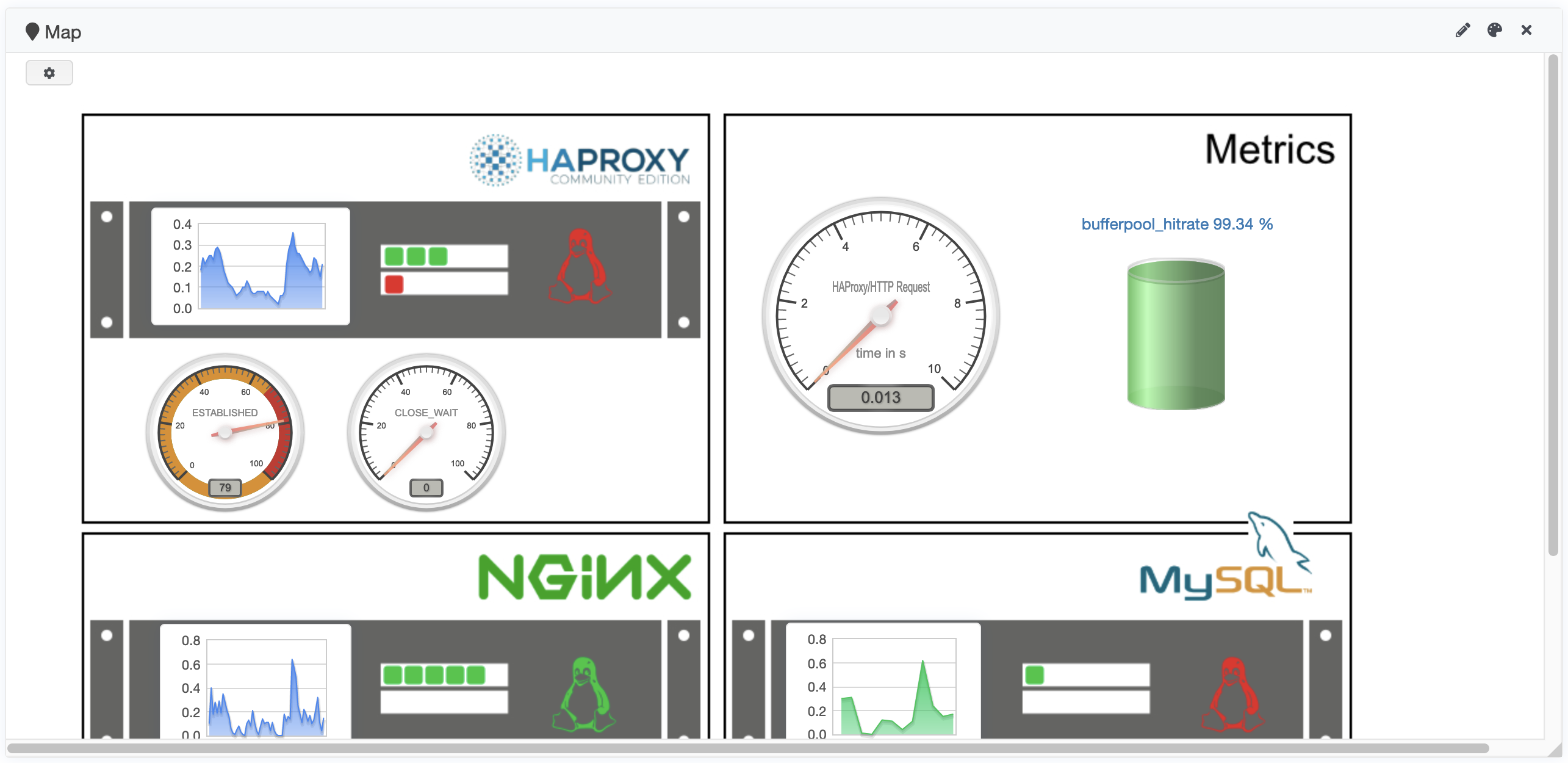
Karte (MapModul)¶
Das Karten Widget zeigt eine Karte, die über das MapModul erstellt wurde, an.
Konfiguration¶
Eine Karte muss vorher über das MapModul erstellt werden. Anschließend kann die Karte über die Konfigurationsoberfläche des Widgets ausgewählt werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
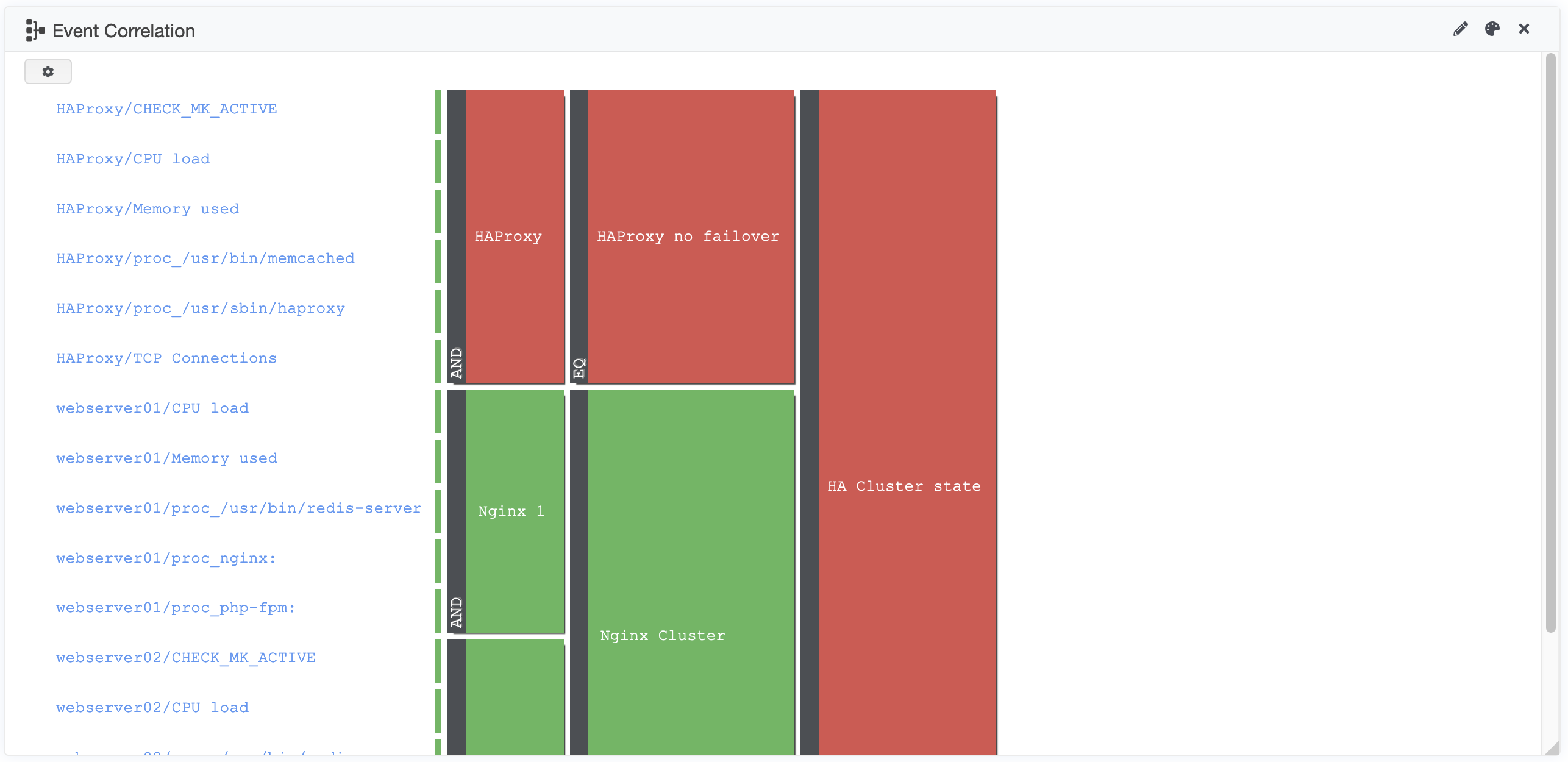
Ereigniskorrelation¶
Das Widget zeigt eine zuvor erstelle Ereigniskorrelation an.
Konfiguration¶
Eine Ereigniskorrelation muss vorher über das EventcorrelationModule erstellt werden. Anschließend kann die Ereigniskorrelation über die Konfigurationsoberfläche des Widgets ausgewählt werden. Zur Konfigurationsoberfläche des Widgets gelangt man über das Zahnradsymbol im oberen rechten Bereich des Widgets.
Widget löschen¶
Um ein Widget zu löschen, klicken Sie einfach auf das x Symbol des entsprechenden Widgets.
Standard wiederherstellen¶
Um den Standard eines Dashboard Tabs wiederherzustellen, klicken Sie in der Liste zum Hinzufügen von Dashboard Widgets auf die Schaltfläche Standard wiederherstellen.